Kuidas võiks välja näha oma veebilehekülje külastamine käsikaudu? Tegemist on mõnevõrra teistsuguse blogipostitusega, kus üritan moonduda kolmandaks osapooleks ja korraldada osaluseksperimenti veebilehtede suunas, mida olen ise hallanud ja koostanud. Seejuures võtan aga endal ära piiranguna võime mingit osa visuaaliat selge pilguga näha. Osaliselt käsitsi, osaliselt automaatseid tööriistu kasutades.
Selle praktilise blogipostituse puändiks otsustasin WCAG 2.1 testimise viia läbi ka Google’i avalehel. Selgus, et isegi nemad ei suutnud seda veatult läbida. Allpool võib lugeda täpsemalt.
Inspiratsiooniks on 13. nädala õppeaine ITSPEA, mille pealkirjaks on “Teistmoodi IT” ja mille lähteülesandena on õppejõud küsinud:
Vali üks enda jaoks kõige uudsem piirangutega kasutajale mõeldud tugilahendus ja kirjelda seda ajaveebiartiklis.
– Kaido Kikkas
Värvipimeda väljakutsed
Kui ülesandeks oli läbi mõelda, et millist juurdepääsetavuse testi võiks kasutada, siis kõige lihtsam meetod oleks kasutada midagi säärast, mis mõõdaks värvipimedusega hakkama saamist. Nimelt on mind õnnistatud sama eripäraga, mis iseloomustab kuni 10 protsenti meie laiuskraadil elavaid meesterahvaid. Selleks on keskmise raskusastmega deuteranoopia, mistõttu ei suuda mu silmapõhjas asetsevad kepikesed, kolvikesed ja koonused enamike punaste, pruunide ning roheliste toonide vahel vahet teha.
Lapsepõlves imestas kunstiõpetaja, et miks mu puudel tüved rohelised ja lehed pruunid on. Kui aeg-ajalt sügiseti keegi hõiskab, et vaata kui ilus punane vahtrapuu, siis mul võib olla pisut keeruline konkreetset rõõmuallikat tuvastada. Kui tuli teha sisekujunduse otsuseid, siis enamik seinavärve tundusid mulle üsna ühte karva.
Tehnoloogia osas on võimalik osalise värvipimedusega üpris lihtsalt hakkama saada. Üsna vahva, et tänapäeva valgusfooride disaini puhul on toonid piisavalt kaugelt eristatud. Vast kõige olulisem kasutatavuse probleem kerkib esile Microsoft Exceli juures.
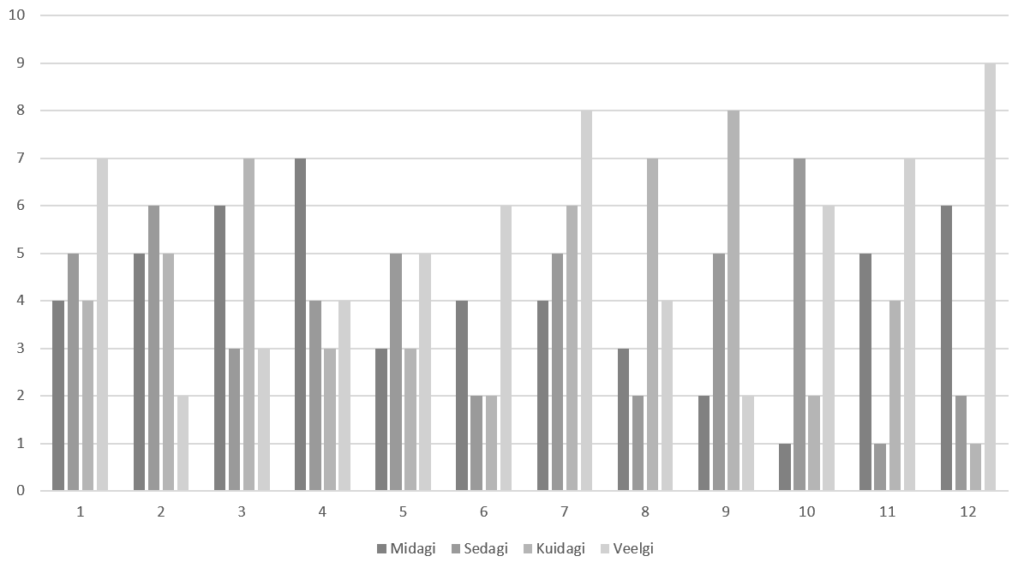
Kui Excelis võtta graafikute moodustamisel aluseks standardsed Microsofti ette antud värvid, siis see tulemus on minu pilgule mingi üsna ühte tonaalsusesse langev rohelise-lilla-pruuni-punase segu, mille varjunditel on keeruline vahet teha. Ilmselt tavainimese jaoks oleks samaväärne vaadata sellist hallide postide jada, kus kõvasti tähelepanu pingutades on võimalik küll üksikuid elemente eristada, aga see nõuab väga tugevat süvenemist.

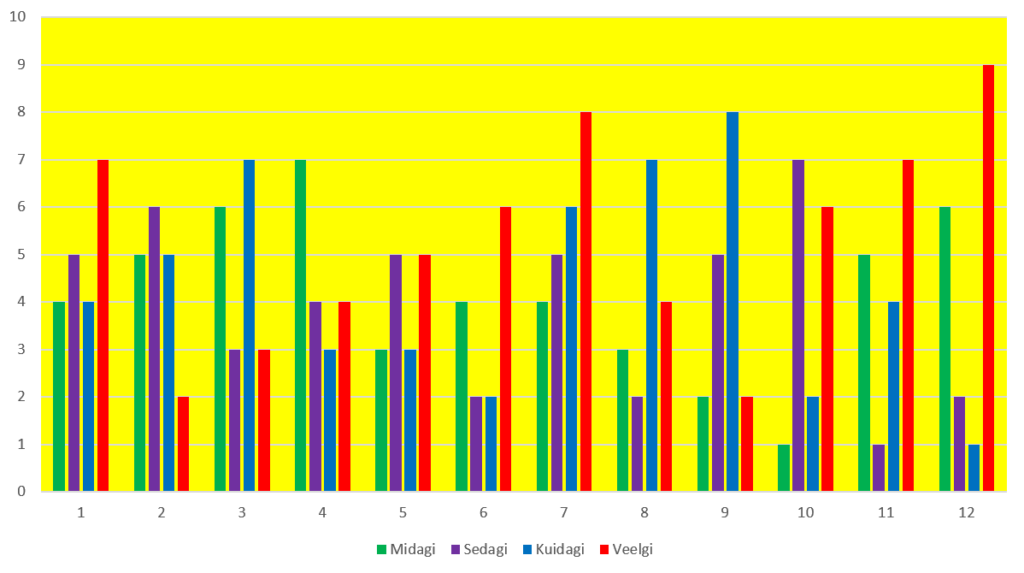
Kui ma ise aga graafikuid koostan, siis eelistan standardist igal juhul eristuda. Elementide selgeks eristamiseks peavad minu poolt koostatud graafikutel olema värvid väga selged ja puhtad. Umbes nii nagu alltoodud joonisel. Minu ideaal paneks ilmselt tavanägemisega kodanikke arvama, et ma töötan McDonaldsi heaks, sest tulemus näeb välja nagu eelkooliealise värvikriidikarp.

WCAG 2.1 testimine
Värvipimedus värvipimeduseks – otsustasin antud juhul enda otsinguid laiendada ja võtta ette mõned käepärased WCAG 2.1 tööriistad ning hakata enda poolt koostatud veebilehti nii käsitsi kui automaatsete vahendite abil nügima. Fookusesse said võetud kaks WordPressi põhjade peale koostatud veebilehte kasutades selleks omaenda piiratud oskusi disainist. Mõte oleks siis hinnata, et mida ja kuidas nende puhul õnnestuks paremini teha.
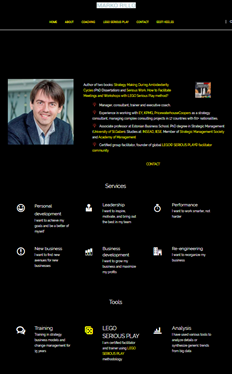
- Esimene neist on minu inglisekeelne konsultatsiooni- ja koolitusteenuste müügilehekülg aadressil https://MarkoRillo.com, mis sai viimase välimuse uuenduse juba 2016. aastal.
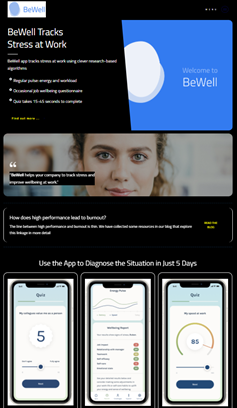
- Teine tööalast läbipõlemist mõõtva äpi ja veebirakenduse tutvustuseks loodud veebileht, mis sai valmis 2020. aasta suvel: https://BeWellWork.com
Nende avaleheküljed näevad välja tavapäraselt alljärgnevalt:


WCAG 2.0 käsitsi testimine – kõrge kontrastsusega režiim
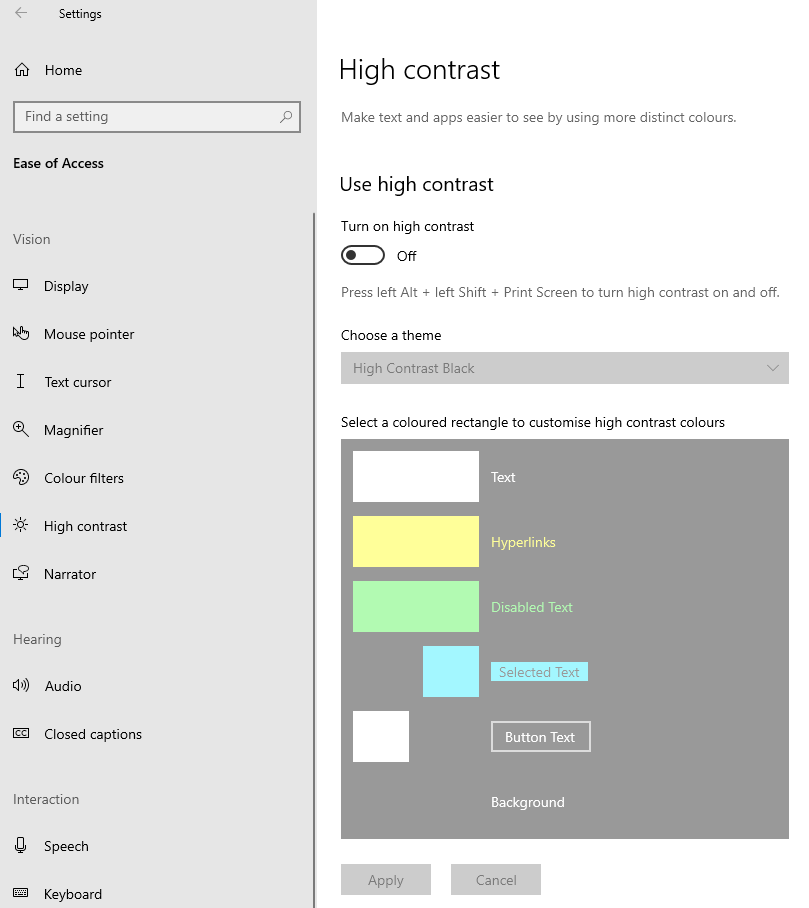
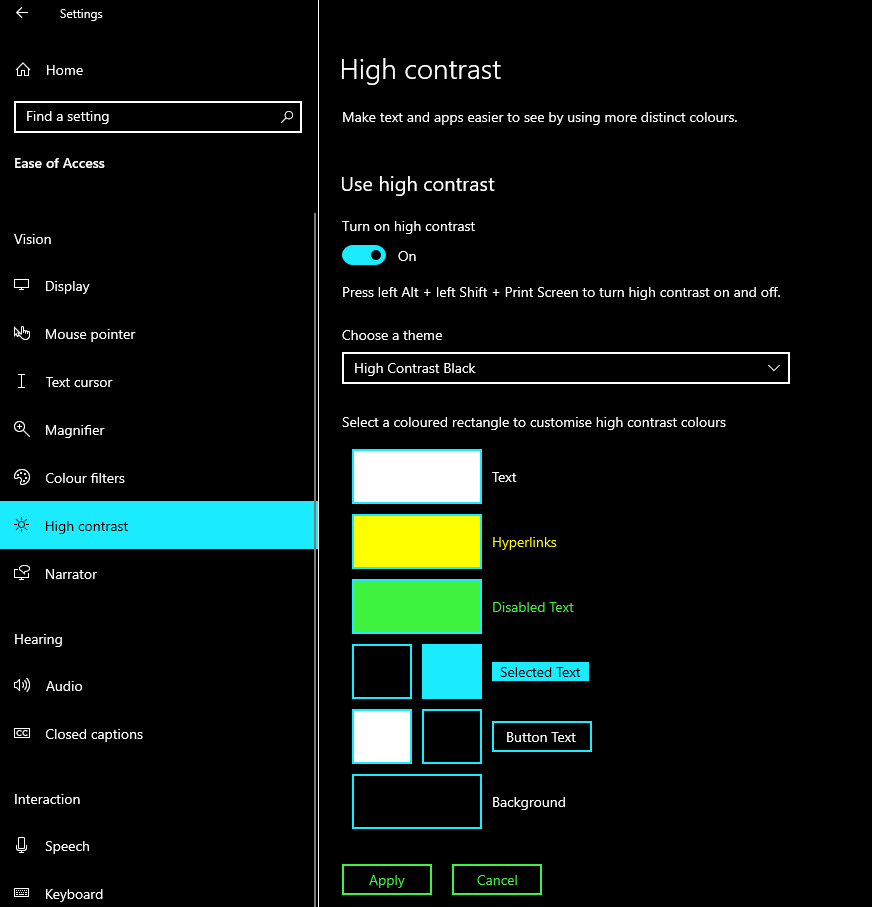
Esimese sammuna otsustasin kasutada mõningaid käepäraseid käsitsi testimise vahendeid – kasutades oma arvutis kõrge kontrastsusega sätteid. Kontrastsuse sisselülitamine Windowsis käib lihtsalt:
Windows Settings -> Ease of Access -> High Contrast
Peale nupule “On” vajutamist kaob ekraanipilt loetud sekunditeks ja järgmise sammuna on taust muudetud mustaks ja kogu edaspidine kasutajakogemus näeb välja üsna sarnane vanaaegse arvutiterminaliga. Kui oleks võimalik veel lisada heliefekte, siis oleks kogemus täielik.
Kui sellel hetkel nüüd veebisirvija lahti teha, siis oleks justkui sisenenud alternatiivsesse reaalsusesse. Enamik lehekülgi näeb välja kui väga tumedas unenäos, veebilehtedele fotod hüppavad otse vaatajale näkku ja kogu senine kena “white space” on moondunud tagurpidi.
Vaadates MarkoRillo.com veebilehte, siis kõrge kontrastsusega režiimis oli veebileht ja selle alamlehed jätkuvalt valdavalt loetavad. Samas selgus olulisi puudujääke:
- Visuaalselt ebamugavaks puudujäägiks oli lehe külgedele tekkivad “valged kastid”, mis olid seotud lehekülje laiuse ja vaikimisi taustavärvi konfliktiga.
- Olulisema puudujäägina kadus ära võimalus klõpsata “accordion”-tüüpi linkidele, kuna linkide ja tavaliste tekstide erinevus ei tulnud enam välja. Et tegemist on mitmel alamleheküljel kasutatud olulise disainielemendiga, siis mõni nendest alamlehekülgedest muutus sisuliselt loetamatuks. Seetõttu selgus soovitus, et nimetatud linkide kasutamisest oleks otstarbekas veebilehe kujundamisel võimalusel loobuda.
Ka BeWellWork.com oli kõrge kontrastsusega režiimis jätkuvalt valdavalt loetavad. Samas selgus olulisi puudujääke:
- Lehekülje päises asetsev Menüüd tähistav “hamburger”-ikoon muutus mustal taustal nähtamatuks, mistõttu kadus võimalus alamlehekülgedele navigeerida. Selle asemel oleks otstarbekam kasutada tekstilist menüü-valikut, mida saaks ka lingina vajutada.
- Mõned suuremad JPG-formaadis pildid, mille taust oli valge muutusid ebameeldivalt silmatorkavaks võrreldes üldise musta taustaga. Need oleks otstarbekas asendada nt. vektorgraafikaga, mille taust oleks läbipaistev.
WCAG 2.0 käsitsi testimine – pildivaba režiim
Teise olulise testimisena otsustasin kohalikus arvutis fotode kuvamise üldse välja lülitada, et mõista, kas sügava nägemispuudega inimene, kes veebilehti sirvib audioabilise abil võiks leheküljel kuvatavast üldse aru saada.
Selle režiimi kasutamiseks otsustasin kasutada ammu unustatud tööriista, milleks on Internet Explorer ja valisin seal:
Internet Explorer -> Internet Options -> Advanced -> Disable Show Pictures
Enamik veebilehti muutus seepeale üpris eelajalooliseks. Ilmselt ei pane igapäevaselt enam tähelegi kuivõrd visuaalsed uudiste või sotsiaalmeedia kanalid on.
Peale piltide keelamist oli MarkoRillo.com veebileht jätkuvalt üllatavalt loetav. Nimelt selgus, et kõik SVG-formaadis ikoonid olid jätkuvalt nähtavad, mille peitmist ilmselt Internet Explorer ei pidanud funktsionaalsuses täitma. Üksikud leheküljel paiknevad fotod olid kenasti alt-teksti abil tuvastatavad ja nende puudumine ei teinud veebilehte sugugi vähem mõistetavaks.
BeWellWork.com veebilehte mõjutas piltide keelamine OLULISEL määral.
- Kuna äpi tutvustamiseks on kasutatud ekraanitõmmiseid nii mobiilirakendusest kui ka veebirakendusest, siis ilma piltideta pole võimalik isegi alternatiivse tekstikirjelduse põhjal võimalik mingil moel aru saada veebileheküljel paiknevast tutvustusest.
- Ühtlasi on piltide keelamine segi paisanud ka veebilehekülje joonduse. Mõned osad tekstidest on joondunud keskele, mõned tekstid on pigem vasakul servas.
Niisiis – kokkuvõtlikult võiks selle põgusa käsitsi testimise tulemusi üldistades järeldada, et veebilehekülgede loetavuse parandamiseks on otstarbekas oluliselt kaaluda visuaalse alternatiivi loomist ka neile kasutajatele, kelle visuaalne külg on piiratud, sest praeguste vahendite juures on parandamisruumi küllaga
WCAG 2.1 automaattestimine WAVE’i abiga
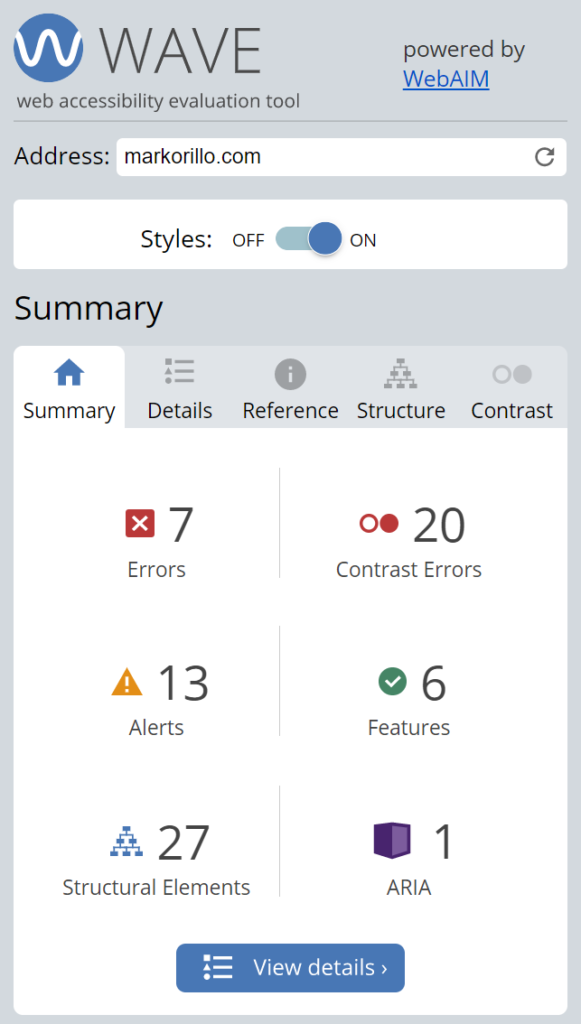
Automaatseks testimiseks otsustasin kasutada teenusepakkujat https://wave.webaim.org/ – selle rakenduses on kiirelt ja selgelt mõistetav graafiline liides, mis võimaldab koheselt näha muudatuste mõju ja sisu.
MarkoRillo.com veebilehekülje automaattestimise tulemused on alltoodud tabelis
| Vea sisu | Hinnang |
| Madal kontrast – 20 korral | Oluline puudus, vajab muutmist, sest viitas enamasti kohtadele, kus valge tekst oli hallil taustal, mis võib olla vaegnägijale keeruline lugeda |
| Alternatiivse teksti puudumine fotol – 2 korral | Ei vaja muutmist kuna viitas ikoonidele |
| Vormi pealkirja puudumine – 1 korral | Oluline puudus, vajab muutmist, kuna vaegnägijal võib olla keeruline kontaktivormi täita |
| Alternatiivsete tekstiga fotode dubleerimine – 6 korral | Mõõdukas puudus, võiks kaaluda korda tegemist, kuna võib tekitada segadust |
| Tühja lingi viga – 5 korral | Mõõdukas puudus, kuna muudab veebilehel TAB-klahviga navigeerimise ebamugavaks |
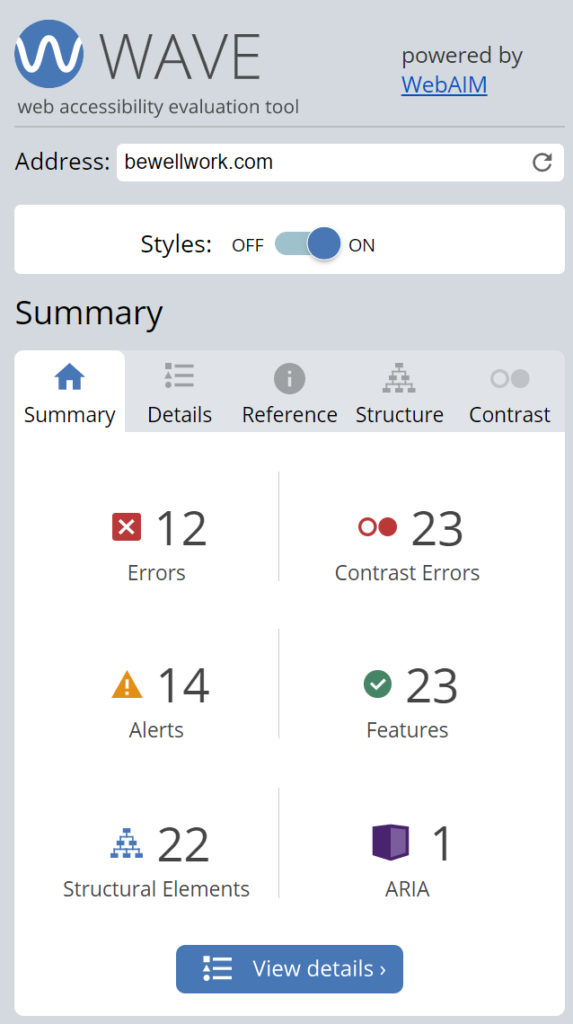
BeWellWork.com veebilehekülje automaattestide tulemused järgnevad teises tabelis
| Vea sisu | Hinnang |
| Madal kontrast – 23 korral | Oluline puudus, vajab muutmist, sest viitas enamasti kohtadele, kus valge tekst oli hallil taustal, mis võib olla vaegnägijale keeruline lugeda |
| Alternatiivse teksti puudumine fotol – 6 korral | Ei vaja muutmist kuna viitas ikoonidele, mis olid lisatud ilu pärast |
| Vormi pealkirja puudumine – 1 korral | Oluline puudus, vajab muutmist, kuna vaegnägijal võib olla keeruline kontaktivormi täita |
| Alternatiivsete tekstiga fotode dubleerimine – 2 korral | Mõõdukas puudus, võiks kaaluda korda tegemist, kuna võib tekitada segadust |
Kokkuvõtlikult õnnestus mul kahte oma loodud veebilehte lühidalt WCAG põhimõtete alusel analüüsides tuvastada mitmeid aspekte, mida oleks võimalik ümber disainida, et juurdepääsetavust parandada.
Puänt – kui hästi on WCAG 2.1 nõuete täitmisega Google’il?
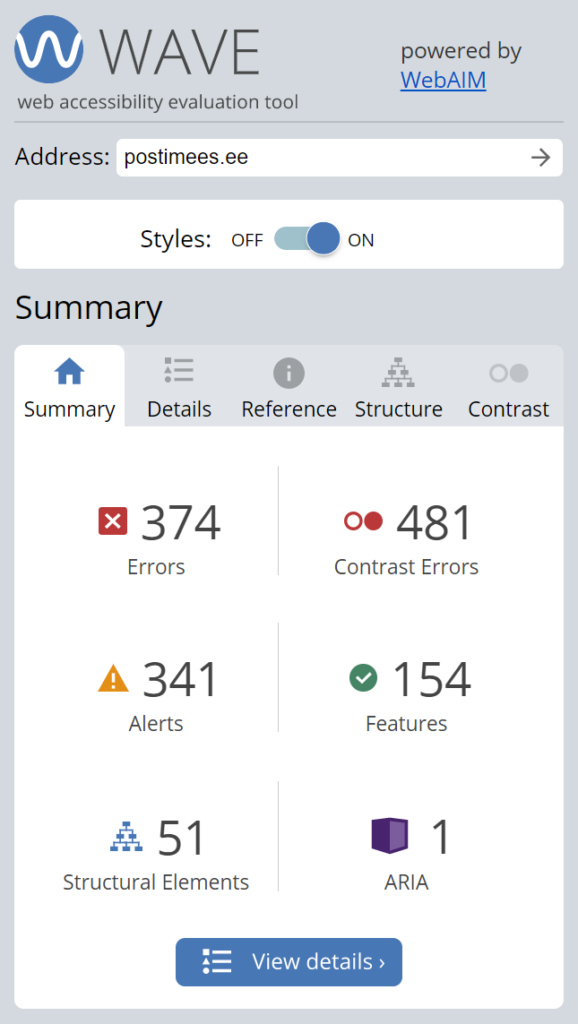
Mõtlesin lõpetuseks vaadata, et kuidas siis mõni suurema külastatavusega veebileht Wave’i sõela läbib. Esiteks võtsin ette Postimehe. Tohoh – 374 raskemat viga, 481 kontrastiviga, 341 hoiatust. Tundub, et neil on arenguruumi rohkem kui küll.
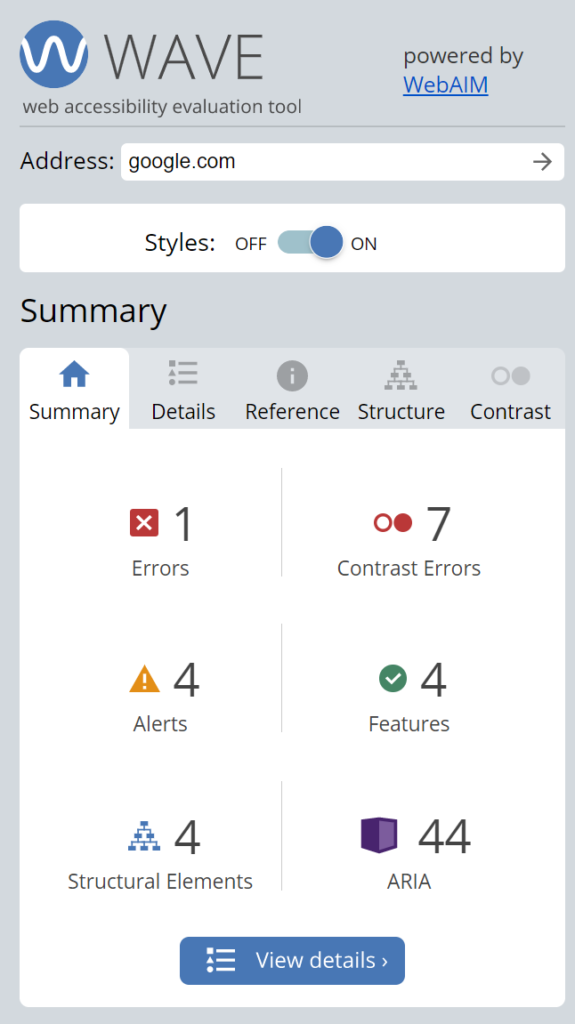
Seejärel mõtlesin, et mida veel võiks testida. Et äkki leiaks internetiavarustest siiski ka mingi perfektse näite. Et juhul kui mõelda Google’i avalehele, siis seal on ju minimaalselt elemente – Google’i logo pildifailina, tekstiväli, kaks ikooni ja kaks nuppu. Ilmselt see peaks olema küll perfektselt korras. Tegelikku tulemust võite alltoodud kaadris vaadata. 1 viga, 7 kontrastiviga, 4 hoiatust.
Nii et isegi “kogu maailma interneti avalehel” on arenguruumi. Jõudu neile! 🙂